最近尝试了很多构建工具,选择了fis3构建了一个门户网站的前端代码。
主要因为2点
-满足大量需要独立html部分的需要。例如header,footer,一些导航等。
-在不使用构建工具情况下,不影响网站开发。这一点在多人远程合作的项目上很重要,减少了合并代码需要花费的成本。
结构代码demo可以下载源码试验一下。把web 按照结构,替换成自己的项目代码即可。
安装与配置
直接上官网 按步骤安装 node fis3 即可
fis我启用了下面的配置
使用了relative
和amd模块构建方式
package.json 安装依赖如下
|
|
fis-conf.js 文件如下
|
|
relative插件的bug
fis有个特点,项目本身结构是按照根目录部署的,使用相对地址无法正确访问。但是,不在一个地的产品需要随时查看代码,而且没有可以远程的服务器,只能开启relative,使用相对地址。
在使用relative时,发现有很多css 的png图片地址加载不正确。
追溯到 fis3-hook-relative git地址,发现作者没有妥善的解决,只能使用一些其他办法。
图片地址后面加上 ?__inline
background: url(../../images/finance/ico.png?__inline) -115px 0px no-repeat;
发生错误后,此结构下面的css,全部无法加载。图片修正后,有一个html,css还是不能正确加载。
尝试了重装relative,甚至fis3,都无法解决
无奈只能在html head里用link 的方式,链接另外一个名字的 css,就这样解决了。
看来作者的bug,可能对node本身产生了不好的影响。
使用了amd模块构建方式
amd, 模块构建是使用require.js 方式实现的,可以直接在浏览器跑起来。
mod, 模块构建式遵循的是commonjs规范,需要在node做一些处理,才能直接使用。
在这个项目下,选择amd
fis外链文件
fis外链,支持各种外链,html,js,css。
奉上详细的官网说明
其中 css,
@import url(‘demo.css?__inline’);
引入的文件,编译后,代码会直接在import的源文件,无须担心请求的开销。
外链的不足
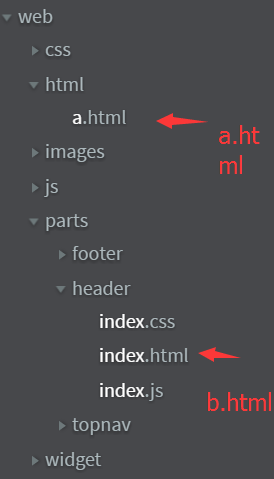
在a.html引入的文件b.html。b.html 引入了,b1.css,b2.js
编译后,b会以原样写入 a.html。
所以,所有资源的请求都是以a.html 为准。因此b1.css 图片请求的路径是以a.html为准,而不是b!
要求,b.html 和a.html 是同级别的路径。
图中展示的,b是3级目录,a是2级目录。
因此,在开发阶段b.html能够单独打开,但是css里的图片样式等,无法正确解析。
同时,外链的html,必须要使用fis3构建后,才能产生完整的html。会影响,看a.html的的效果
产出
转到 有 fis-conf的路径下,使用
fis3 release -d out
即可在本文件夹下,产生 out文件夹 作为项目的完整输出