帮助你写出更加规范,优美的代码
<–more—>
标准
www.w3c.org
使用html5写网页
html5boilerplate
html5outliner
polyfill
shim
prefree 为 css文件自动添加前缀
查看支持情况
http://caniuse.com/ 查看对html5 css3 的支持情况
gs.statecounter.com 查看浏览器的使用率。这个域名失效了
验证html5网页
下载垫片脚本
https://github.com/Modernizr/Modernizr/wiki/html5-cross-brower-polyfills
https://modernizr.com/docs
modernize改版了。参数变成函数
那么之前的对象还支持么 _ques
##
jquery.mobilemenu.js
radial-gredient
渐变生成器 colorzilla.com/gradient-editor/
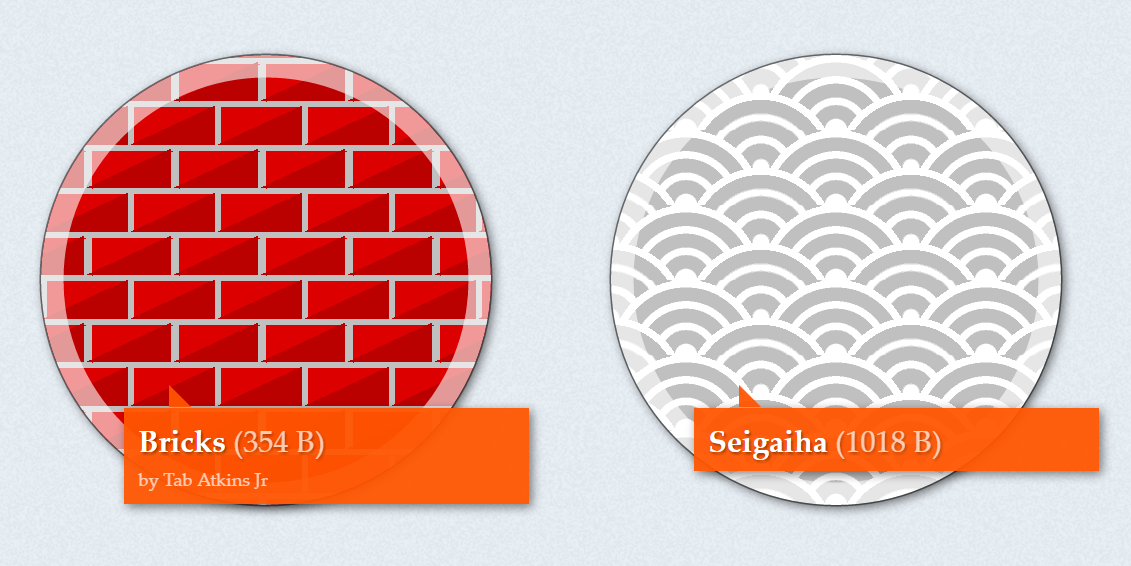
渐变库 lea.verou.me/css3patterns
这些渐变图案实在太美妙了,如果不把他分享出来,感觉对不起作者。希望有更多的人知道这个!
可缩放图标
矩阵变换
www.useragentman.com/matrix
css3动画库
webdesignerwall.com/trends/47-amazing-css3-animation-demos 里面有些例子已经失效了
csshake
animate
给表单打补丁
webshim 可以用于表单,和其他html5特性。
基于jquery。(之前版本基于jqurey和modernizr)
只加载实际的补丁
http://afarkas.github.io/webshim/demos/
cdn库
重排渲染
博主最近太忙了,只整理出了辅助库。过段时间会加一些说明。
不过,这些小标题,是不是已经把这些库amazing的地方表现出了呢?加油吧,同志。